Integrating biometric fingerprint authentication into web
applications is easy and the average software developer will develop Web code in Php, Javascript, HTML and MySQL then integrate fingerprint registration and identification
into their web application project in less than 15 minutes if they have the
required skills and everything needed at their disposal.
Skills needed to successfully integrate fingerprint
authentication to a web application;
a). Programming language skills needed
i.
Php (Skill
level is average)
ii.
JavaScript (Skill level is average)
iii.
HTML (Skill level is
average)
iv.
MySQL (Skill level is
average)
b). Coding experience required is average. You do not need
to have coded for years to add web fingerprint authentication to a web
application.
A web developer need only have basic average skills in all
the above to be able to add biometric fingerprint authentication module to a
web application. Anyone who has developed a login authentication module for a
web application with a database back-end will find this to be an easy task.
So what else is needed to develop a web application with biometric
fingerprint authentication features?
a). Hardware
i. Digitalpersona Fingerprint Reader of either type 4000 or 4000b or 4500 or 5100 or 5160 or 5300 USB
modules.
b).Software
You will require ‘Web based Biometric Fingerprint
Authentication Module’ which you will get from our website here https://jomutech.com/WebBrowserBiometricFingerprintAuthenticationPHPSoftwareCode.php
Once you have your preferred fingerprint reader from the
choices above and have acquired ‘Web based Biometric Fingerprint Authentication
Module’, now you are ready for the next big step ( to add biometric fingerprint
authentication to your web project).


This is how to go about it;
i.
Install the Runtime provided with the ‘Web based
Biometric Fingerprint Authentication Module’. If your workstation’s
architecture is 32 bit, install the 32 bit version otherwise if it is a 64 bit
then proceed to install a 64 bit version of the RTE.
ii.
Restart your computer then plug in your
digitalpersona fingerprint reader.
iii.
In the htdocs folder of your web server (I am assuming
you are using XAMPP) extract phpfingermodule.zip
there (in the end you will have a phpfingermodule
folder with project files).
iv.
Change 'db.php' in 'phpfingermodule' folder to suit your MySQL database credentials.
Now you are set and ready to begin but first, you will need to know how
to run Fingerprint Registration on Web and how to run Web Fingerprint Identification.
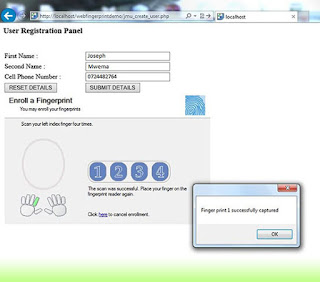
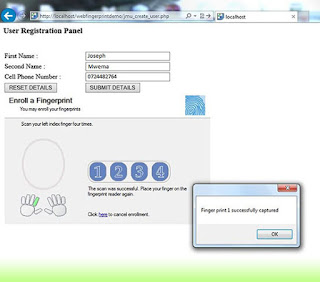
Running Web Fingerprint
Registration in Php
Run this URL from your internet explorer browser
Here is a screenshot resembling how your web fingerprint registration
page code in php should look like https://jomutech.com/img/biowebfingerauth/fingerreg3.jpg
Running Web Fingerprint
Identification in Php
Run this URL from your internet explorer browser
Here is a screenshot resembling how your web fingerprint verification
page code in php should look like https://jomutech.com/img/biowebfingerauth/fingervery1.jpg
or https://jomutech.com/img/biowebfingerauth/fingervery2.jpg
If the fingerprint is authenticated, you will get redirected to http://localhost/phpfingermodule/Retrieve_user_identification_no.php
otherwise nothing happens on your
webpage.
Feel free to do whatever you wish after this step including learning how
to do fingerprint registration and identification on web using php, javascript and html. You
can even decide to use another database other than MySQL
NB:
Please do not forget to change / alter settings in 'explorer' to allow
for running of Active-X components and Active Scripts.


